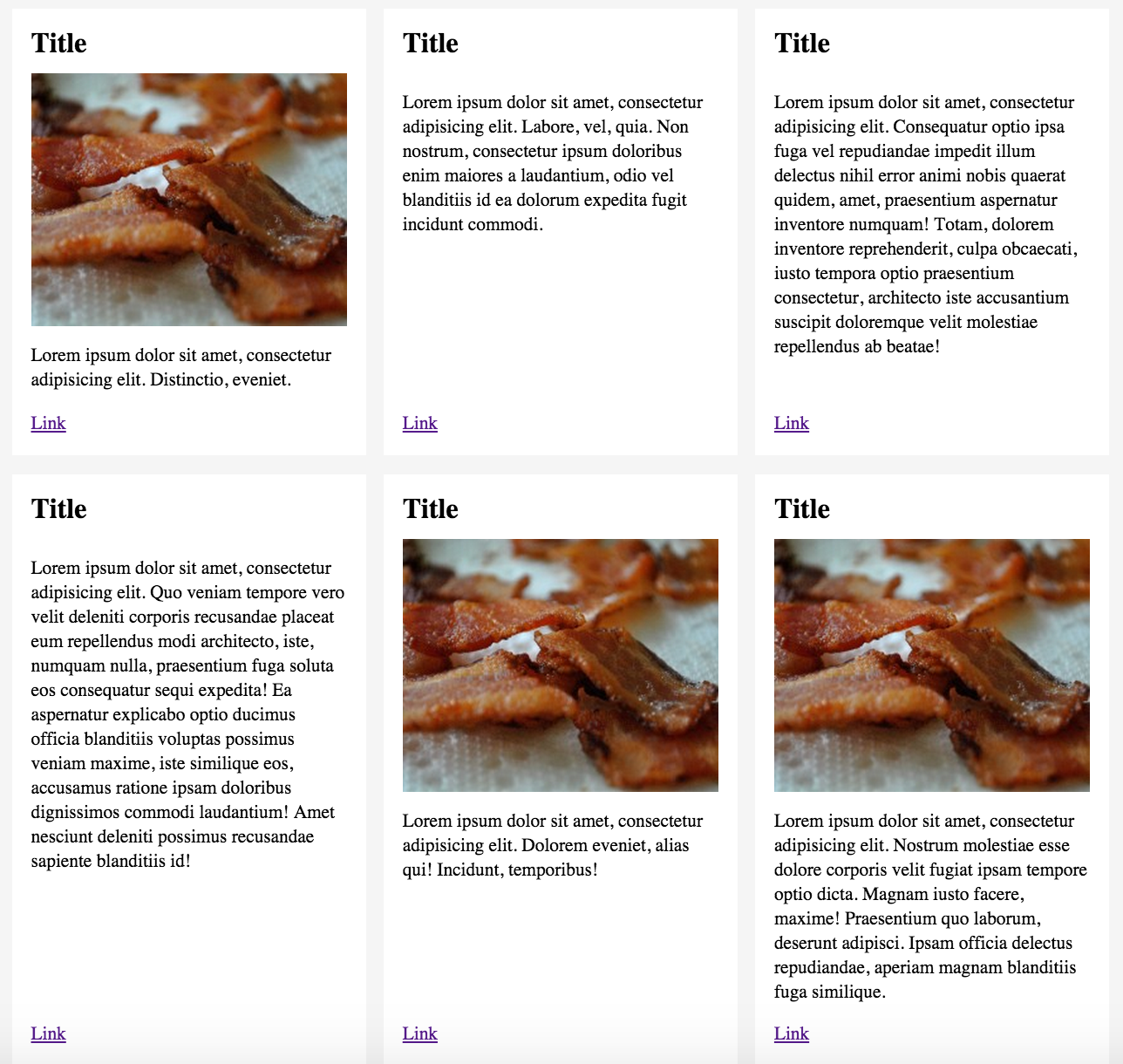
Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

How To Make An Responsive Equal Height Card Using HTML And CSS-FlexBox | Equal Height Card FlexBox - YouTube

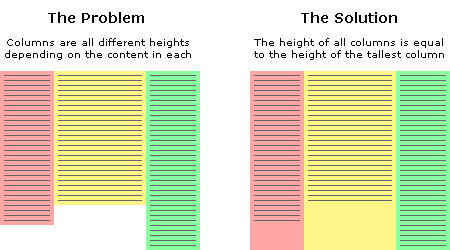
Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial - YouTube